为了节省时间,我就以Admob为例,简单说明一下如何在自己的程序中加入广告
第一步:申请Admob账号,创建广告单元。
现在Admob账号已经和google账号关联了,如果你已经有google账号的话,可以直接登录。大陆的朋友可以登录admob中文站点,http://zhcn.admob.com。登录进去后,设置完基本信息和账户信息,就开始创建广告单元。
需要注意的是:添加网站/应用程序>>智能手机网络,这里一定要选“智能手机网络”。站点名称,URL都可以随便写。创建完之后,可以获取代码,这个代码在下面会说到。
第二步:创建ad.html文件,使用用native.showWebPopup()
ad.html文件里面要用到admob广告代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ad</title>
<meta name="author" content="Your Name">
<!-- 2010-06-12 viewport meta tag required to make this work with beta 5 of Corona SDK
Thanks to Matt Pringle for bringing this to my attention -->
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/>
<!-- Date: 2010-06-02 -->
</head>
<body style="margin:0; padding:0; background-color:#333">
<!--这里就是admob广告代码了-->
<script type="text/javascript">
var admob_vars = {
pubid: 'a14dc807fb8759f', // publisher id
bgcolor: 'D9E3EC', // background color (hex)
text: '4C586A', // font-color (hex)
test: true // test mode, set to false to receive live ads注意了,正式发布时要改成false
};
</script>
<script type="text/javascript" src="http://mmv.admob.com/static/iphone/iadmob.js"></script>
</body>
</html>
把ad.html放在程序目录下,然后就可以在程序里面加入如下代码:
display.setStatusBar( display.HiddenStatusBar )
--初始化
local function main()
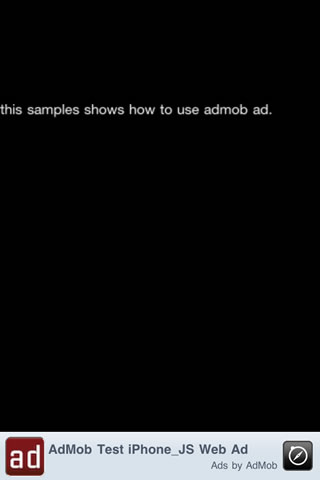
display.newText("this samples shows how to use admob ad.", 0, 100, nil, 14)
--add ad
local options = { hasBackground=false, baseUrl=system.ResourceDirectory, urlRequest=listener }
native.showWebPopup(
0,
display.contentHeight-48,
display.contentWidth,
48,
"ad.html",
options
)
return true
end
main()

代码下载地址:201108031728270085.zip
